Вертикальное Выпадающее Меню

- Вертикальное Выпадающее Меню Jquery
- Вертикальное Выпадающее Меню Opencart
- Вертикальное Выпадающее Меню
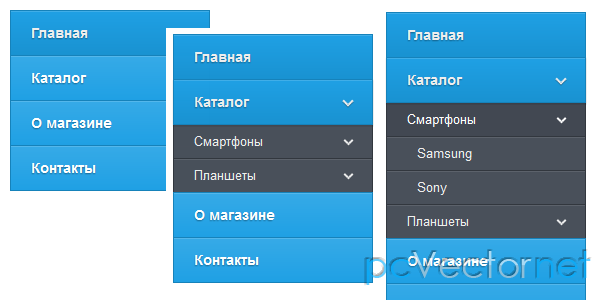
Пункт №1 Подпункт меню №1 Подпункт меню №2 Пункт №2 Подпункт меню №1 Подпункт меню №2 Пункт №3 Подпункт меню №1 Подпункт меню №2 Подпункт меню №3 Раскрытие пунктов вертикального выпадающего меню (выпадение по-другому) осуществляется при клике на пункт, т.е. Используется событие onclick. В случае же если хотите осуществить раскрытие при наведении, используйте mouseover.
Навигация на сайте должна быть информативной и не занимать много места на странице, для этих целей и придумывают различные меню: раскрывающиеся, раздвижные, меню аккордионы, древовидные и т. В данном уроке мы рассмотрим вертикальное раздвижное меню, сделанное с помощью.
Вертикальное Выпадающее Меню Jquery
Здравствуйте уважаемые начинающие веб-мастера. В этой статье мы научимся делать горизонтальное и вертикально выпадающее меню, при помощи свойств. Причём выпадать меню будет в любом нужном Вам направлении. Эффект раскрытия меню реализован при помощи псевдокласса:hover, а эффект фона — градиентом radial-gradient. Для создания рамок, основных, и появляющихся при наведении курсора, применены свойства border-radius и box-shadow.
Прочитать о них можно в статье, или найти более подробный теоретический материал в интернете. А в этой статье я представляю готовый код, который можно скопировать, вставить в редактор, и потратив вечерок, сделать под свой вкус, согласно комментариям в коде. Доброго времени суток Владимир. Чё не подсказать. Только пару моментов проясним. Во-первых, попробуй этот сайт на маленьком экране открыть. Или на мобиле, или на компе сожми, чтоб примерно пикселей 400-500 было.
Вертикальное Выпадающее Меню Opencart
- Вертикальное меню с выпадающим подменю [21/28]. Еще один распространенный тип меню — это меню с выпадающими подменю. Обычно в таких меню только два уровня, но встречаются и многоуровневые, когда из выпадающего подменю может выпадать еще одно и так далее. Разметка таких меню.
- Вертикальное меню. Первым шагом создания вертикального меню будет. Выпадающее меню.
- Сегодня мы сделаем простое, но привлекательное вертикальное меню с помощью CSS, JQuery.
При такой ширине слева вверху под шапкой появляются три чёрточки. При наведении на них курсора появляется моё горизонтальное меню, но уже в вертикальном виде.
Примерно такой вариант устроит? Правда у меня там с рекламой накладка — недоработка, но суть понятна. Никак руки не дойдут доделать, да и посещений с мобил всего 3% от общего. Я не стал кроить шаблон, так как пока слабоват в php, поэтому сделал отдельное меню.
То есть по факту меню два. Одно видно от 300 до 640 рх, (то что я сделал), а второе от 640рх (родное меню шаблона).
Такой вариант устроит? Я могу скинуть тебе код, и подскажу куда в шаблоне его пристроить, но насколько ты силён в html и css? Сможешь ли ты доработать его под свой шаблон? Если я не совсем верно понял суть вопроса — уточни.
Пока не нашла решения меню первого уровня: главная, предметы, галерея при наведении на «предметы» открываются предметы: математика, химия, языки (это сделано) при наведении на «языки» должно открываться «английский», «немецкий», «русский» (не открывается — открывается все при наведении на «предметы», а именно открывается: математика, химия, языки, английский, немецкий, русский ps пробовала найти сайты, где многоуровневая вложенность меню, но не нашла — везде только первый уровень вложенности Спасибо и с уважением. Отрабатывал вывод категорий на странице среди текста при помощи функции wplistcategories а нашел функцию wpdropdowncategories.Меняя атрибуты возможны различные тонкие настройки.Здесь вывожу дочерние категории родительской рубрики 6 -childof=6. Но вот как выводить код phpсреди текста.( вдруг есть информация подскажи) Использовал плагин,но в режиме визуального редактора слетает код. Искал как создать шорткод для функции wplistcategories.Но не нашел.
Пока для меня оптимальное решение — нашел плагин виджитирования страницы ( великолепный плагин) и в зону виджета вставляю виджет php и вставляю код. Работает отлично и в любом месте. Новые фильмы hd скачать бесплатно. Вообще то интересно использование код php,вывожу в сайдбаре изображение или текста при условии такой то страницы или рубрики.
/» method=»get».)#», «select$1 onchange=’return this.form.submit’», $select); echo $select;? HTML можно увидеть если щёлкнуть правой клавишей по странице сайта, и выбрать «Просмотреть код страницы». Насчёт реализовать. Если у вас WordPress, то наберите в поиске topmenu-separator, именно этот класс задан меню в вашем примере, и ищите «Разделители (сепараторы) в меню WopdPress», если другая CMS, то соответственно по названию.
Вертикальное Выпадающее Меню
Материал этот есть. Если не ошибаюсь, то такое меню в WP реализуется в консоли, затем небольшая вставка в файле style.css, и ещё небольшая вставка в файле PHP шаблона. Ага, вот посмотрите.